Whatsapp Button Generator: put on your website in 2 minutes - WhatsWidget

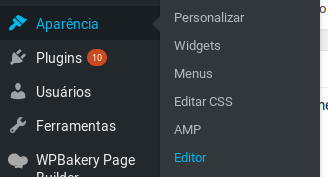
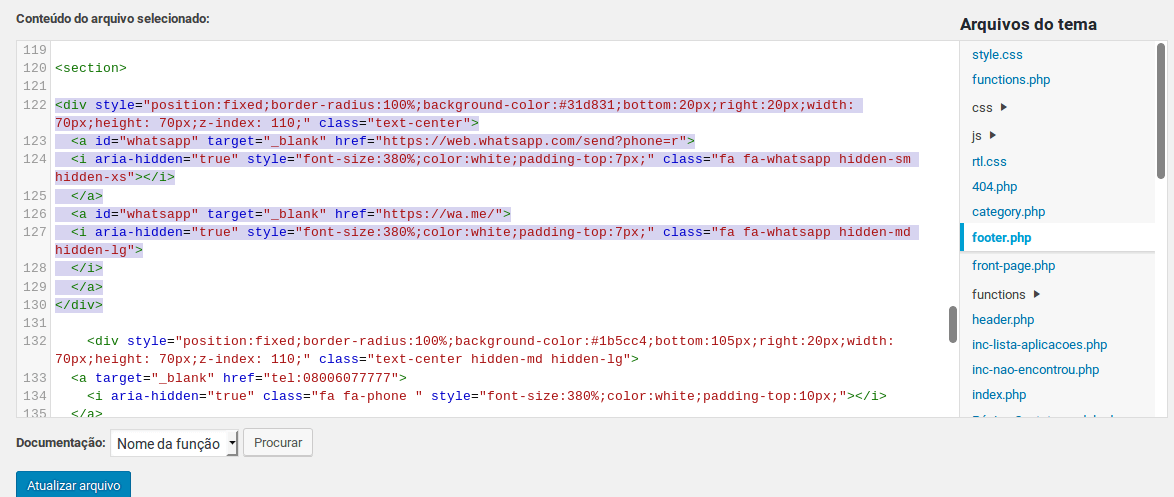
Put a WhatsApp button on your website in 2 minutes: generate the button and paste the HTML code
Check out my new project to automatically screen resumes using AI: Magic People AI - Resume Scanner